Motion: Holiday Card Animation
Holidays are always a joy because we get to whip together Holiday Cards - you may recall the one I made for Virtualitics a ways back, and for this one I tried to build on the skills I learned there to step up my game.

Especially key to this year, I mocked up the entire thing in Figma to make sure it was completely vector-based to make the animation as easy as possible. Assets were then exported to After Effects and exported using Gifgun.

Color palette built around company colors




Separated, individual assets in Figma

Full Figma mock

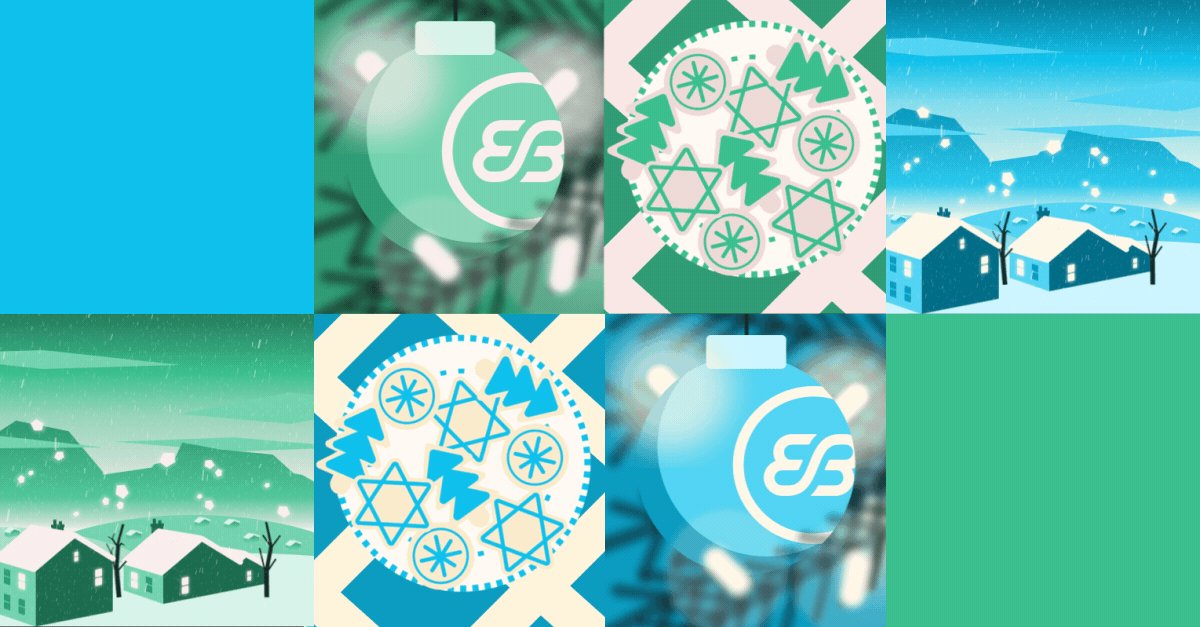
Variation on the animation, adding a green version to emulate Echobind’s green colors - for sharing on widescreen ratio platforms.